‘FC2’ タグのついている投稿
公開中のアナログ時計に不具合がありました。
【現象】
IE8・Firefox3.5.3以外のブラウザで、アナログ時計を左サイドバーに貼り付けると、投稿記事のエリアに「佐渡島の次平」へのリンクが表示される場合がある。
IE6・IE7で現象を確認しました。MacのSafari3.0はOKのようですが、その他のブラウザは確認していません。

丸の中に見えるのが、文字はつぶれていますが、「佐渡島の次平」へのリンクです。
IE6とIE7を合わせるとブラウザのシェアがなんと約70%! かなりの人が邪魔なリンクを見ていたことになります。
【原因】
時計自体はサイドバーからはみ出た部分は非表示になるのですが、リンクの文字は非表示にならないブラウザがあるようです。
サイドバーの横幅よりはみ出た部分を非表示にするために
style=”width:100%;overflow:hidden;”
リンクを枠外に表示して、hiddenで非表示にするつもりで
style=”font-size:40%;position : relative;top : 100px;left : 300px;”
としていました。
この組み合わせの解釈が、ブラウザによって違うようです。
【対処】
アナログ・クラシック時計(白)または、アナログ・クラシック時計(黒) から修正版のスクリプトを貼り付けてください。
FC2ブログでプラグインを使っている方は ブラウザによってプラグインの挙動が違うを参照してください。
【なぜ隠しリンクをつけてるの?】
そもそも、時計の下に素直にリンクを表示すればいいのですが、シンプルな時計なだけに、リンクは邪魔だったのです。
しかし、SEO対策としては、aタグでのリンクは欲しかったわけです。そこで苦肉の策がoverflow:hiddenだったのです。
修正版では、noscriptタグ内にリンクを書いています。これも裏技みたいな使い方ですが許してください。
テンプレートを少し改造するとオリジナル度がアップします。ヘッダーのイメージをオリジナル写真に変えるだけでもかな雰囲気が変わります。
今回は、クラシック・アナログ時計をFC2ブログのヘッダーに配置する方法を書いていきます。
他のブログでも基本は同じなので応用してください。
ただし、テンプレートの編集は自己責任です。
失敗したら元に戻せるので気楽に行きましょう。
時計を配置できるのは、ヘッダー部に時計が入るスペースがあることが前提です。文字だけのヘッダーで高さが狭いようなテンプレートでは、時計が隠れたり、他の部分に重なったりします。
また、以下の説明と一致しないテンプレートがあるかもしれません。そんなときはあきらめてください。
説明には超人気のテンプレート dhw_blueHouse を使います。こんな感じに配置します。
大まかな手順は以下の通りです。
- 今使っているテーマを複写する
- 複写したテーマを編集する
- 複写したテーマを使用する
2番目が危険ですが、複写した方を編集するので、だめならオリジナルの方に戻せはいいだけです。
1.今使っているテーマを複写する
・【管理画面】>【環境設定】>【テンプレートの設定】 と進んでください。
・今使っているテンプレートには赤い旗が付いてるので、【複製】を押します。
・複製されたテーマの【編集】を押します。
・以下のように複製されたテンプレートの名前が出ていればOKです。

2.複写したテーマを編集する
まずHTMLを変更します。
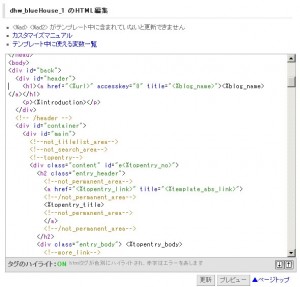
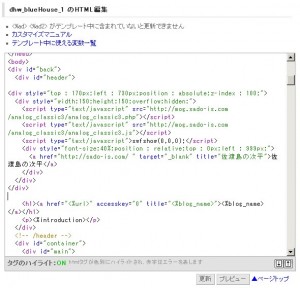
<div id=“header”> と書かれているところを探してください。
その下に、以下のソースを貼り付けてください。
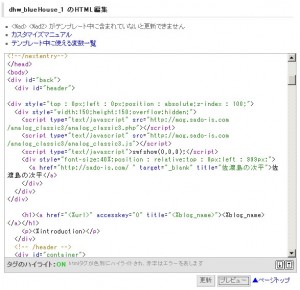
<div style="top : 0px;left : 0px;position : absolute;z-index : 100;"> <div style="width:150;height:150;overflow:hidden;"> <script type="text/javascript" src="http://mog.sado-is.com/analog_classic3/analog_classic3.php"></script> <script type="text/javascript" src="http://mog.sado-is.com/analog_classic3/analog_classic3.js"></script> <script type="text/javascript">swfshow(0,0,0);</script> <div style="font-size:40%;position : relative;top : 0px;left : 999px;"> <a href="https://sado-is.com/ " target="_blank" title="佐渡島の次平">佐渡島の次平</a> </div> </div> </div>
以下のようになればOK.
ここでプレビューしてみましょう。以下のようになればOK。
このままではブラウザの幅を広げても左上に固定されたままになります。これでいい場合はこれで終了です。
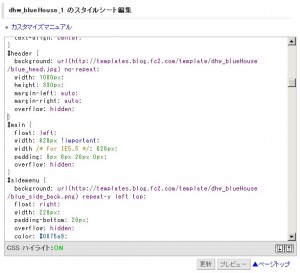
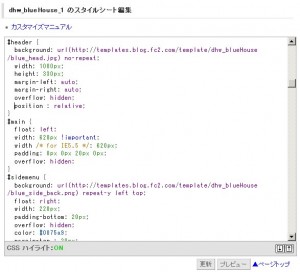
ヘッダーのイメージの上に配置するには、スタイルシートを編集します。 #header を探してください
overflow: hidden; の次の行に position : relative; を挿入します。
ここでプレビューしてみましょう。以下のようになればOK。
ブラウザの幅を変えても、ヘッダーのイメージに重なっているはずです。
ここからが位置決めです。
テンプレートに挿入したソースの1行目を以下のように変えます。
<div style=”top : 170px;left : 730px;position : absolute;z-index : 100;”>
プレビューしてみましょう。以下のようになればOK。
これでテンプレートの編集は終わりです。
更新した後に、テンプレートを適用してください。
top:上からの位置、left:左からの位置 を適当に調整してすきな位置に配置してください。
クラシック・アナログ時計(白)を ブログパーツとして公開しました。
FC2ブログの方
FC2ブログの管理画面の【プラグインの設定】からプラグインをダウンロードできます。
FC2ブログ以外の方
以下のソースをサイドバーのフリーエリア等に埋め込めば表示されるはずです。
ソースのコピー方法(ブラウザで選択してコピーすると、行番号が入り正しくコピーできません)
<div align="center"> <div style="width:100%;overflow:hidden;"> <script type="text/javascript" src="http://mog.sado-is.com/analog_classic3/analog_classic3.php"></script> <script type="text/javascript" src="http://mog.sado-is.com/analog_classic3/analog_classic_a.js"></script> <script type="text/javascript">swfshow(150,150,0);</script> <noscript> <a href="https://sado-is.com/" target="_blank" title="佐渡島の次平">佐渡島の次平</a> </noscript> </div> </div>
注意事項:動作保障はできません。また、レンタルサーバーがらの直リンクとなっているため、負荷が大きくなった場合は、予告無く公開を停止するかもしれません。